- Joined
- 6 May 2012
- Messages
- 5,143
- Solutions
- 8
- Reaction score
- 9,273
PageSpeed Insights analyzes the performance of your web pages and provides suggestions to make them faster.
The PageSpeed Insights browser extensions, available for Chrome and Firefox, allow you to evaluate the performance of your web pages and to get suggestions on how to improve them.
PageSpeed Insights for Chrome is a Chrome Developer tools extension.
To open and use PageSpeed Insights:
1. Open Chrome Developer tools by selecting the Wrench menu at the top-right of your browser window, then select Tools -> Developer tools.
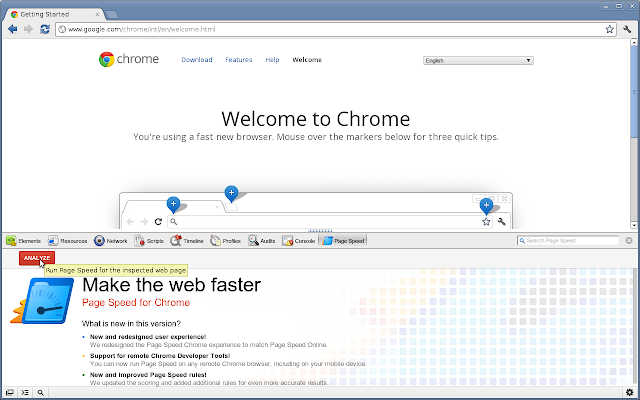
2. In the Chrome Developer Tools pane, click the Page Speed tab to switch to the PageSpeed Insights panel.
3. Navigate Chrome to a web page, and click the red ANALYZE button to run PageSpeed Insights.
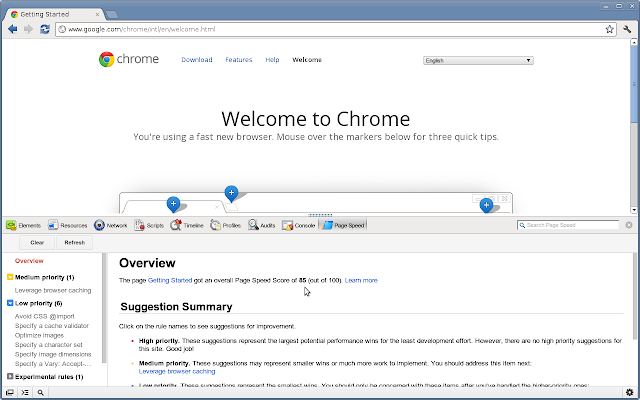
PageSpeed Insights analyzes all aspects of a web page load and points out the specific things you can do to make your page faster. For instance, PageSpeed Insights can inform you about an expensive JavaScript call that blocks the renderer for too long, remind you about that new photo on the front page of your web site that you might have forgotten to resize or optimize, or recommend changing the way you load third-party content so it no longer blocks the page load.
PageSpeed Insights for Chrome is a Developer Tools extension that analyzes all aspects of the page load, including resources, network, DOM, and the timeline. If you're already familiar with the Developer Tools, you'll find that PageSpeed Insights integrates with a toolset you're already using.
Using technologies like Native Client, PageSpeed Insights is able to run the open-source PageSpeed Insights SDK securely and with the performance of native code. Leveraging the Insights SDK enables the Chrome extension to automatically optimize the images, CSS, JavaScript and HTML resources on your web page and provide versions of those resources that you can easily deploy on your website.


Via Google Blog
The PageSpeed Insights browser extensions, available for Chrome and Firefox, allow you to evaluate the performance of your web pages and to get suggestions on how to improve them.
PageSpeed Insights for Chrome is a Chrome Developer tools extension.
To open and use PageSpeed Insights:
1. Open Chrome Developer tools by selecting the Wrench menu at the top-right of your browser window, then select Tools -> Developer tools.
2. In the Chrome Developer Tools pane, click the Page Speed tab to switch to the PageSpeed Insights panel.
3. Navigate Chrome to a web page, and click the red ANALYZE button to run PageSpeed Insights.
PageSpeed Insights analyzes all aspects of a web page load and points out the specific things you can do to make your page faster. For instance, PageSpeed Insights can inform you about an expensive JavaScript call that blocks the renderer for too long, remind you about that new photo on the front page of your web site that you might have forgotten to resize or optimize, or recommend changing the way you load third-party content so it no longer blocks the page load.
PageSpeed Insights for Chrome is a Developer Tools extension that analyzes all aspects of the page load, including resources, network, DOM, and the timeline. If you're already familiar with the Developer Tools, you'll find that PageSpeed Insights integrates with a toolset you're already using.
Using technologies like Native Client, PageSpeed Insights is able to run the open-source PageSpeed Insights SDK securely and with the performance of native code. Leveraging the Insights SDK enables the Chrome extension to automatically optimize the images, CSS, JavaScript and HTML resources on your web page and provide versions of those resources that you can easily deploy on your website.
Via Google Blog

